프레임 애니메이션
초등학교 시절 매년 학년이 올라갈 때마다 학교에서 교과서를 나눠주던 기억이 납니다. 새 책을 받으면, 그 새 책 내음이 너무 좋아서 한아름 안아 들고는 행복한 표정을 짓곤 했었는데요, 교과서 내용이 바뀌지 않는 경우에는, 선배가 쓰던 교과서를 물려 쓰기도 했었습니다. 운이 좋으면 아주 깨끗한 책을 받아 쓸 수 있었지만, 운이 없는 경우는 아주 지저분한 책을 받곤 했었습니다. 요즘도 선배가 쓰던 책을 물려 받는지 궁금해지네요 .^^
아무튼, 그 당시 선배에게 물려 받은 책들 중에는 만화가 그려져 있는 그런 책들이 종종 있었는데요, 오른쪽 귀퉁이 여백에, 한 컷씩 그려져 있는 그림들을 보면, 씩 웃으면서 책장을 천천히 넘겨봅니다. 그러면, 고정되어 있는 그림이 어느새 생명을 부여 받고는 열심히 움직이는 모습을 보여주죠. 책장을 빨리 넘기면 그림은 빨리 움직이고, 느리게 넘기면 느리게 움직이죠.
플래시에서 프레임이란 위에 소개한 책에서 각각의 페이지에 해당합니다. 플래시의 옵션에 보면 초당 몇 프레임으로 애니메이션을 움직이게 할 것인가 같은 내용이 있는데, 이것은 얼마나 빨리 책장을 넘기겠는가 하는 것과 같은 것이겠죠.^^
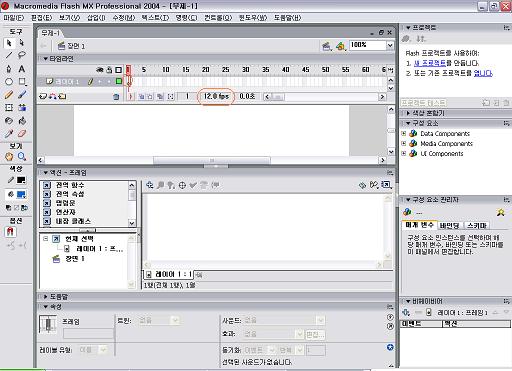
아래 그림에서 ‘레이어 1′ 이라는 이름을 가진 가로 라인에서 각각의 셀이 하나의 프레임이 됩니다. 그리고 레이어 아래쪽에 ‘12.0fps’ 라고 되어 있는 부분이 바로 애니메이션의 속도를 나타내는 부분인데요, 12.0fps 라고 하면 ‘12 frame per second’ 라고 해서 1 초에 12 개의 프레임이 지나간다는 것을 나타내죠. 이 부분을 마우스로 더블 클릭하면, 프레임의 속도를 조절할 수 있는 창이 뜹니다.
기본적으로 플래시 애니메이션이란, 옛날 교과서에 그려진 만화와 같은 원리로 동작하는 것입니다.
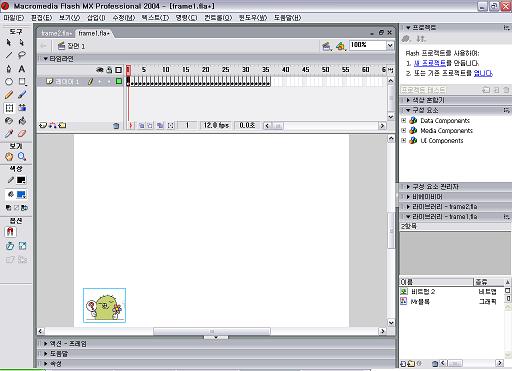
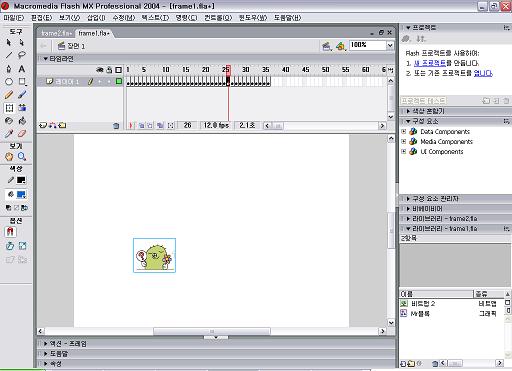
여기서, 한가지 짚어보고 넘어가 보죠. 만약 3 초짜리 애니메이션이 있다고 가정하고, 그 애니메이션의 내용이란 다름 아니라 어떤 이미지가 왼쪽 아래에서 오른쪽 위로 움직이는 것이라고 해봅시다. 옛날 교과서 방식대로 한다면, 36 개의 프레임을 이용해서 각각의 프레임에 이미지를 조금씩 움직이게 그려 넣어야 할 것입니다. (물론 플래시는 이런 종류의 애니메이션을 위해 모션 트윈이라는 근사한 기능을 제공하고 있긴 하지만 일단 지금은 글의 진행상의 편의를 위해 무시하고 넘어가도록 하겠습니다.)
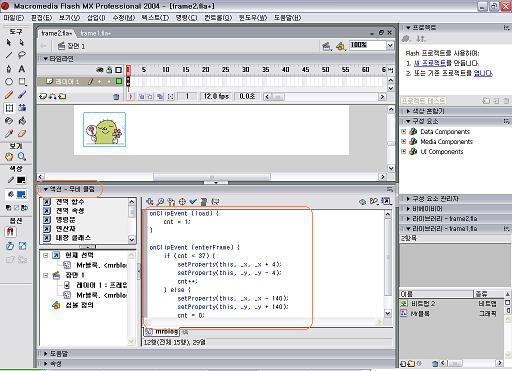
하지만, 액션스크립트를 이용한다면 훨씬 쉽게, 적은 노동으로 같은 효과를 얻을 수 있습니다. 다음 그림은 액션 스크립트로 같은 효과를 거두는 모습입니다. 메인 플래시 문서의 타임라인상에 프레임은 한 개 밖에 없지만, 무비클립으로 등록된 이미지에 스크립트를 걸어줌으로써 같은 효과를 얻는 것입니다. 스크립트의 내용은 다음과 같습니다.
onClipEvent (load) {
cnt = 1;
}
onClipEvent (enterFrame) {
if (cnt < 37) {
setProperty(this, _x, _x + 4);
setProperty(this, _y, _y - 4);
cnt++;
} else {
setProperty(this, _x, _x - 140);
setProperty(this, _y, _y + 140);
cnt = 0;
}
}자세한 스크립트 내용은 앞으로 배우게 되겠지만, 우선은 스크립트를 이용하여 같은 효과를 얻는다는 점에 주목해 주세요.

이 두 개의 서로 다른 플래시 파일은 각각 frame1과 frame2 의 이름으로 올려놓겠습니다. 비교해 보도록 하세요 ^^